
Mehr Speed für deine Webseite: Kostenlose Speedtest für Webseiten
Eine schnelle Ladezeit ist für deine Webseite heute wichtiger denn je. Sie beeinflusst nicht nur das Nutzererlebnis, sondern auch dein Ranking bei Google. Eine langsame Seite schreckt Besucher ab – Ladezeiten von mehr als drei Sekunden führen häufig dazu, dass Nutzer abspringen, bevor sie deine Inhalte überhaupt gesehen haben.
Damit dir das nicht passiert, gibt es eine ganze Reihe an Tools und Anbietern, mit denen du die Geschwindigkeit deiner Webseite kostenlos testen kannst. Hier erfährst du, welche Tools sinnvoll sind und worauf du achten solltest.
Google PageSpeed Insights – der Klassiker unter den Speedtests
Eines der bekanntesten kostenlosen Tools ist Google PageSpeed Insights (https://pagespeed.web.dev/). Damit kannst du die Ladezeit einzelner URLs analysieren und bekommst direkt konkrete Tipps, wie du deine Seite optimieren kannst. Ein Nachteil: Du kannst immer nur eine URL auf einmal testen. Wenn du mehrere Unterseiten überprüfen willst, wird das schnell mühsam – oder teuer, wenn du auf andere kostenpflichtige Anbieter ausweichst.
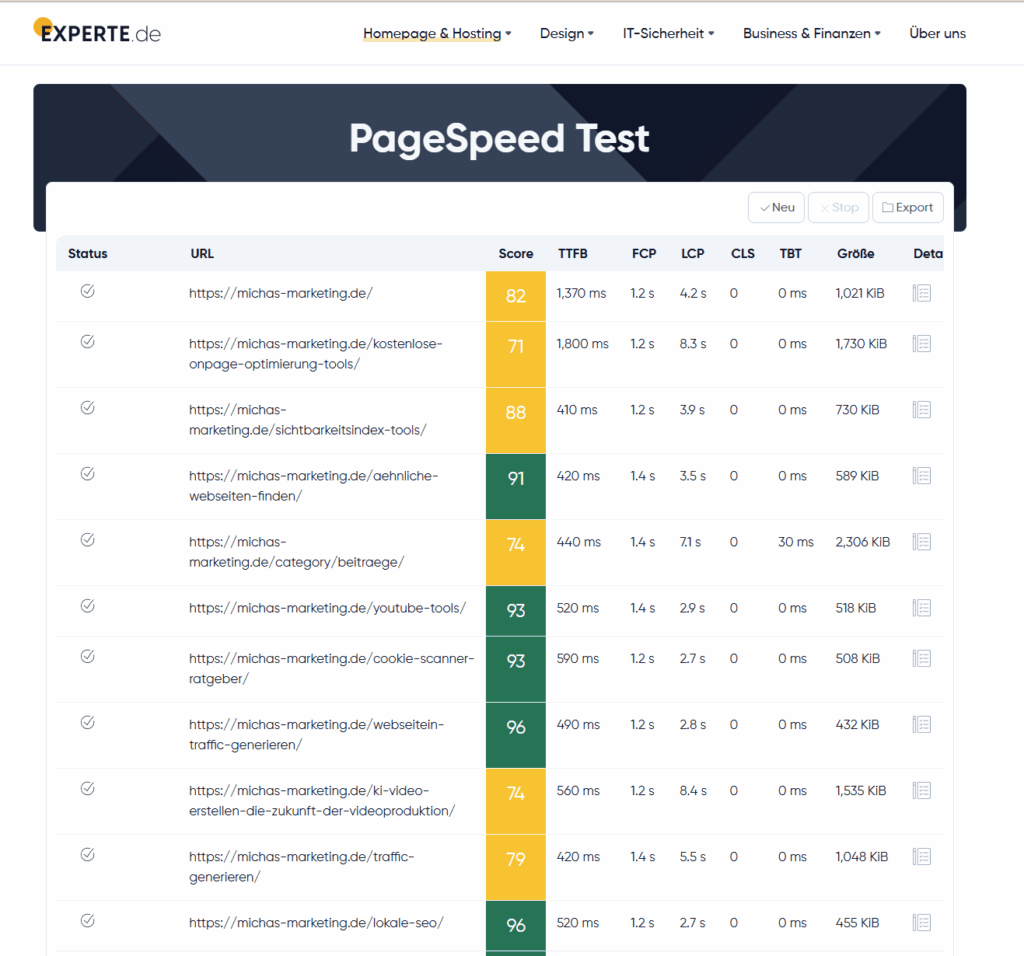
Alternative mit Mehrwert: Pagespeed Test von Experte.de
Eine spannende Alternative ist der „Pagespeed Test“ von Experte.de (https://www.experte.de/pagespeed). Das Besondere an diesem Tool: Hier kannst du aktuell bis zu 500 URLs kostenlos testen – und das auch direkt als Liste. Du musst also nicht jede Seite einzeln eingeben, sondern kannst beispielsweise die Top 10 oder Top 100 deiner Seiten analysieren. Gerade wenn deine Webseite viele Unterseiten hat, ist das extrem praktisch. Beachte allerdings, dass die Auswertung etwas Zeit in Anspruch nehmen kann, wenn viele URLs abgefragt werden.

Warum ein kostenloser Speedtest für Webseiten so wichtig ist
Beim kostenlosen Speedtest für Webseiten erkennst du auf einen Blick, wie gut deine Seite auf Desktop und vor allem auf Mobilgeräten performt. Gerade die mobile Ladezeit wird oft unterschätzt – dabei nutzen viele Besucher das Smartphone für den ersten Kontakt mit deiner Seite.
Ein häufiger Fehler, den viele Webseitenbetreiber übersehen: nicht optimierte Bilder. Auch bei meiner eigenen Webseite hat der Test gezeigt, dass noch nicht alle Bilder im passenden Format vorliegen.
Um das zu verbessern, setze ich aktuell das Tool Imagify (https://imagify.io/de/) ein. In der kostenlosen Version kannst du bis zu 200 Bilder pro Monat automatisch optimieren lassen. Das hilft, die Ladezeiten deutlich zu verkürzen – vor allem auf mobilen Geräten.
Fazit: Ladezeiten regelmäßig testen und optimieren
Der kostenlose Speedtest für Webseiten sollte ein fester Bestandteil deiner Wartungsroutine sein. Denn selbst kleine Optimierungen können die Ladezeit spürbar verbessern und damit für ein besseres Ranking und zufriedene Besucher sorgen.
Nutze die kostenlosen Möglichkeiten, um Schwachstellen aufzudecken und deine Seite Stück für Stück schneller zu machen. Wenn du Unterstützung bei der Optimierung deiner Webseite brauchst, melde dich gerne bei mir!
FAQ zum Thema „Kostenlose Speedtest für Webseiten“
Warum ist die Ladezeit einer Webseite wichtig?
Eine schnelle Ladezeit sorgt dafür, dass Besucher auf deiner Seite bleiben und nicht abspringen. Außerdem ist die Ladezeit ein Ranking-Faktor bei Google – schnelle Seiten werden in der Regel besser platziert als langsame.
Welche Tools eignen sich für einen Website Speedtest?
Zu den bekanntesten Tools gehören Google PageSpeed Insights, GTmetrix, Pingdom, WebPageTest.org und der Pagespeed Test von Experte.de. Diese Tools zeigen dir auf, wo es Optimierungsbedarf gibt.
Was sind gute Ladezeiten für eine Webseite?
Idealerweise lädt deine Webseite in unter 2 Sekunden. Alles darüber kann je nach Branche und Zielgruppe schon zu Absprüngen führen. Besonders mobil solltest du auf schnelle Ladezeiten achten.
Wie kann ich meine WordPress-Seite schneller machen?
Optimiere Bilder, nutze Caching-Plugins wie WP Rocket oder W3 Total Cache, reduziere die Anzahl der Plugins und setze auf ein schlankes Theme. Auch ein schneller Hosting-Anbieter spielt eine wichtige Rolle.
Wie oft sollte man die Ladegeschwindigkeit testen?
Am besten regelmäßig, zum Beispiel einmal im Monat oder nach größeren Änderungen an deiner Webseite. So stellst du sicher, dass Optimierungen dauerhaft Wirkung zeigen.
Was beeinflusst die Ladezeit einer Website?
Zu den wichtigsten Faktoren gehören die Bildgröße, Servergeschwindigkeit, Caching, CSS- und JavaScript-Dateien, die Anzahl der Plugins sowie die allgemeine Seitenstruktur.
Was ist ein guter PageSpeed Score?
Ein PageSpeed Score zwischen 90 und 100 gilt als sehr gut. Wichtig ist aber auch, die Core Web Vitals zu beachten, da sie konkrete Messwerte für die Nutzererfahrung liefern.
Was sind Core Web Vitals?
Core Web Vitals sind Kennzahlen von Google, die die Nutzererfahrung auf Webseiten messen. Dazu gehören:
- Largest Contentful Paint (LCP): Wie schnell der Hauptinhalt der Seite geladen wird.
- First Input Delay (FID): Wie schnell die Seite auf die erste Nutzerinteraktion reagiert.
- Cumulative Layout Shift (CLS): Wie stabil das Layout beim Laden bleibt (Vermeidung von ungewollten Verschiebungen).
